[QT5] 掌握QT, 从安装QT Creator开始
什么是QT
WPS Office就是使用QT开发的QT Creator 在Windows下的安装流程吧QT Creator
QT Creator是用来开发QT程序的集成开发环境QT是一种开发框架, 就表示QT Creator并不是必须的. 也就是说, 开发QT并不是只能用QT CreatorVisual Studio或CLion等其他集成开发环境, 不过使用这些软件进行QT开发的话, 还需要进行一些额外的配置QT Creator最适合用来接触QT, 因为不需要安装QT Creator不需要进行额外的配置, 基本上可以说是”开箱即用”QT5相关QT Creator的安装Visual Studio以及ClionQT Creator 5.14.2 下载
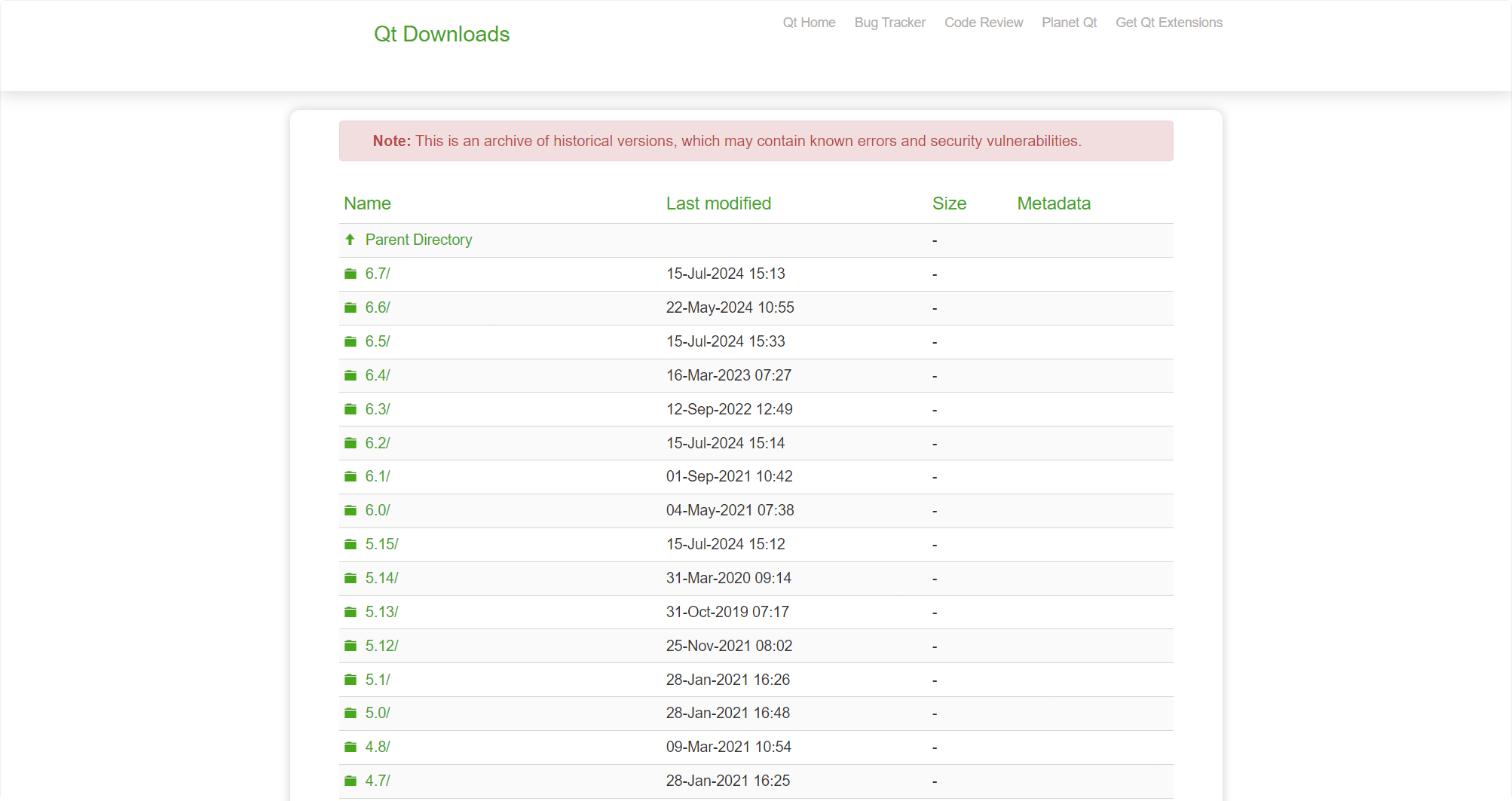
QT Creator离线安装包的下载页面:
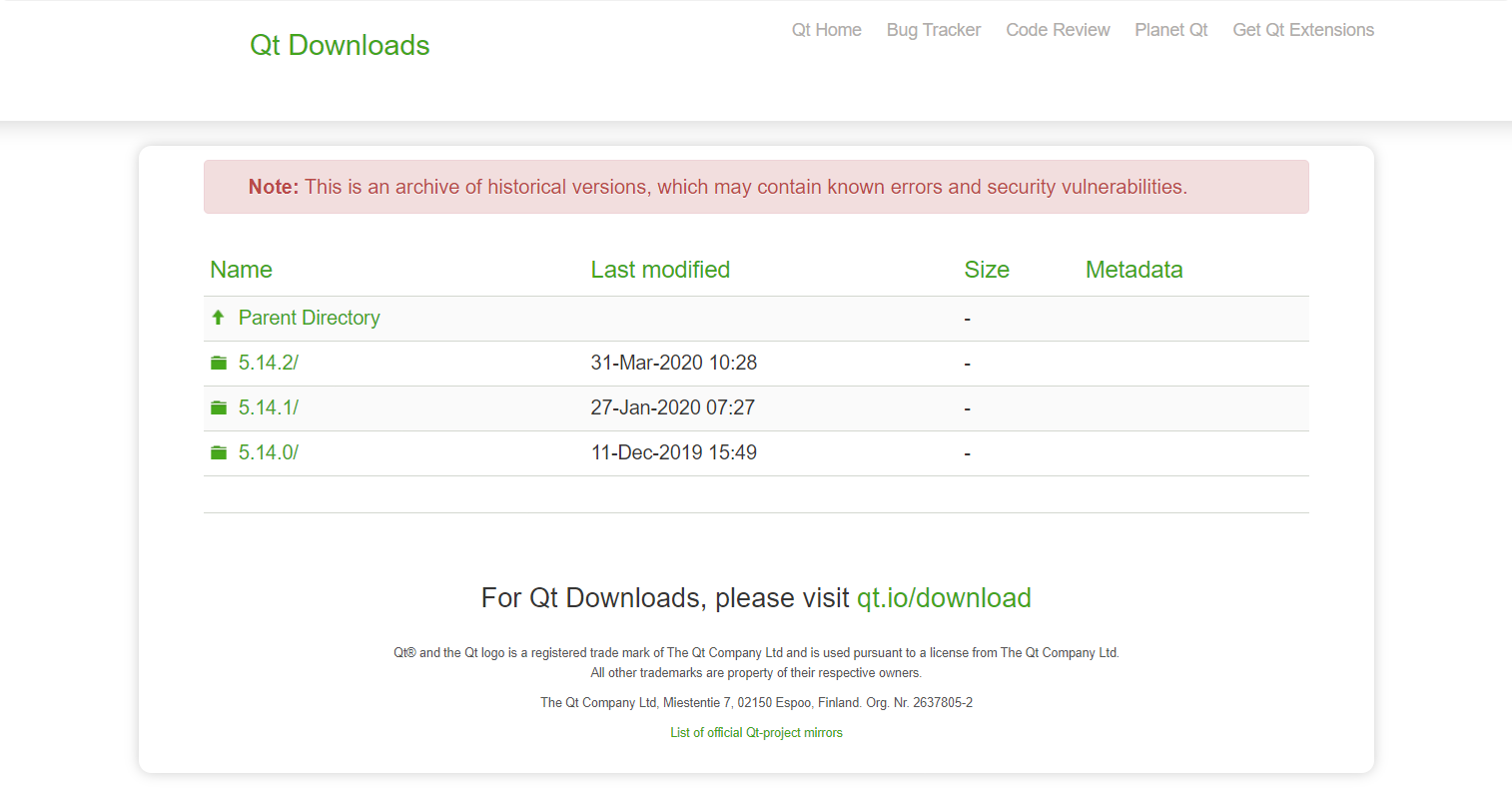
5.14目录下:
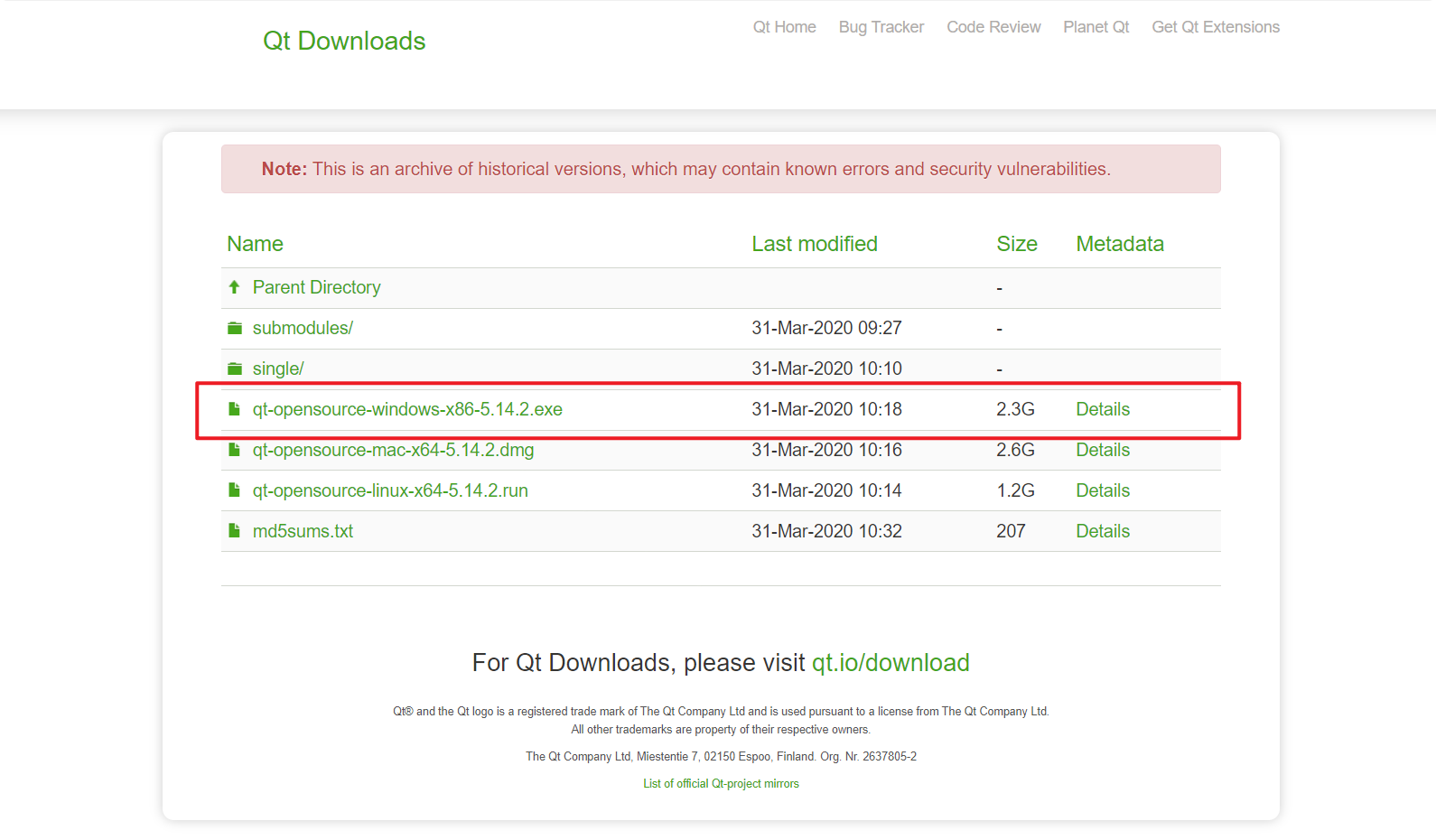
5.14.2, 点击qt-opensource-windows-x86-5.14.2.exe下载对应平台安装程序
为什么不选择
5.15?因为
QT Creator从5.15版本开始, 不再提供编译完成的二进制可执行程序所以, 如果选择
5.15就没有打包好的可执行程序, 进行安装
QT Creator 5.14.2 安装
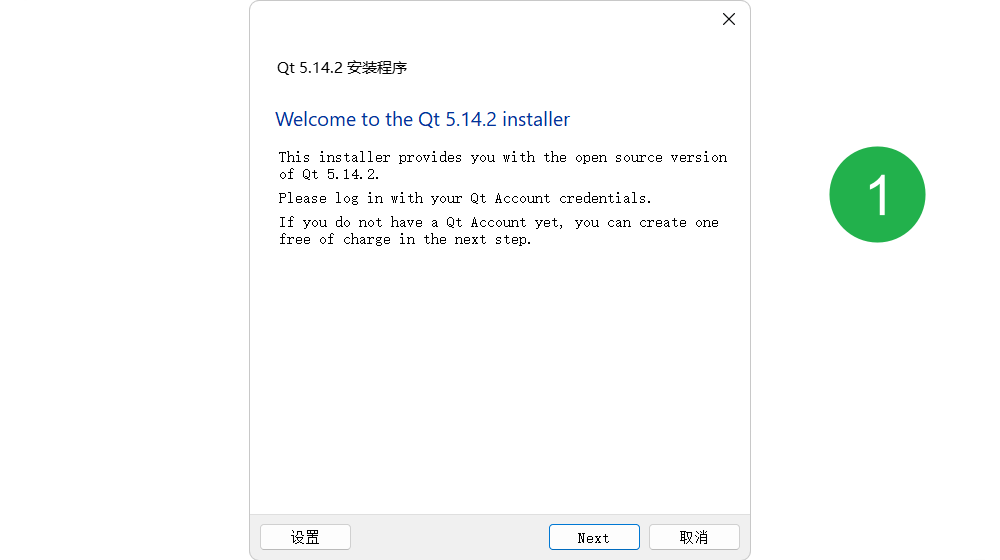
下面的安装演示过程中, 没有登录QT相关账号的界面
因为博主电脑中已经登录并安装
QT5.14.2, 所以没有显示遇到那个页面注册登录就好, 没有其他可注意的

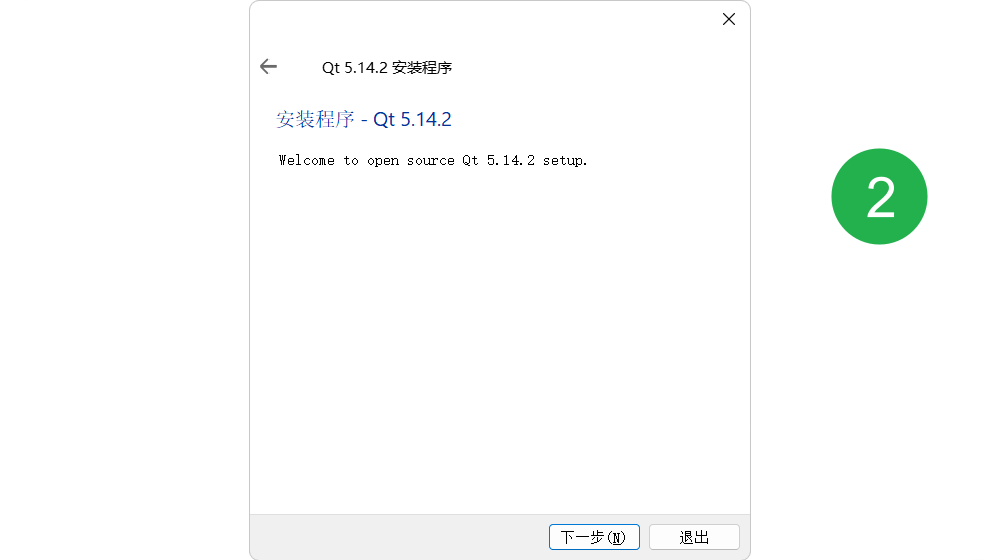
Next:
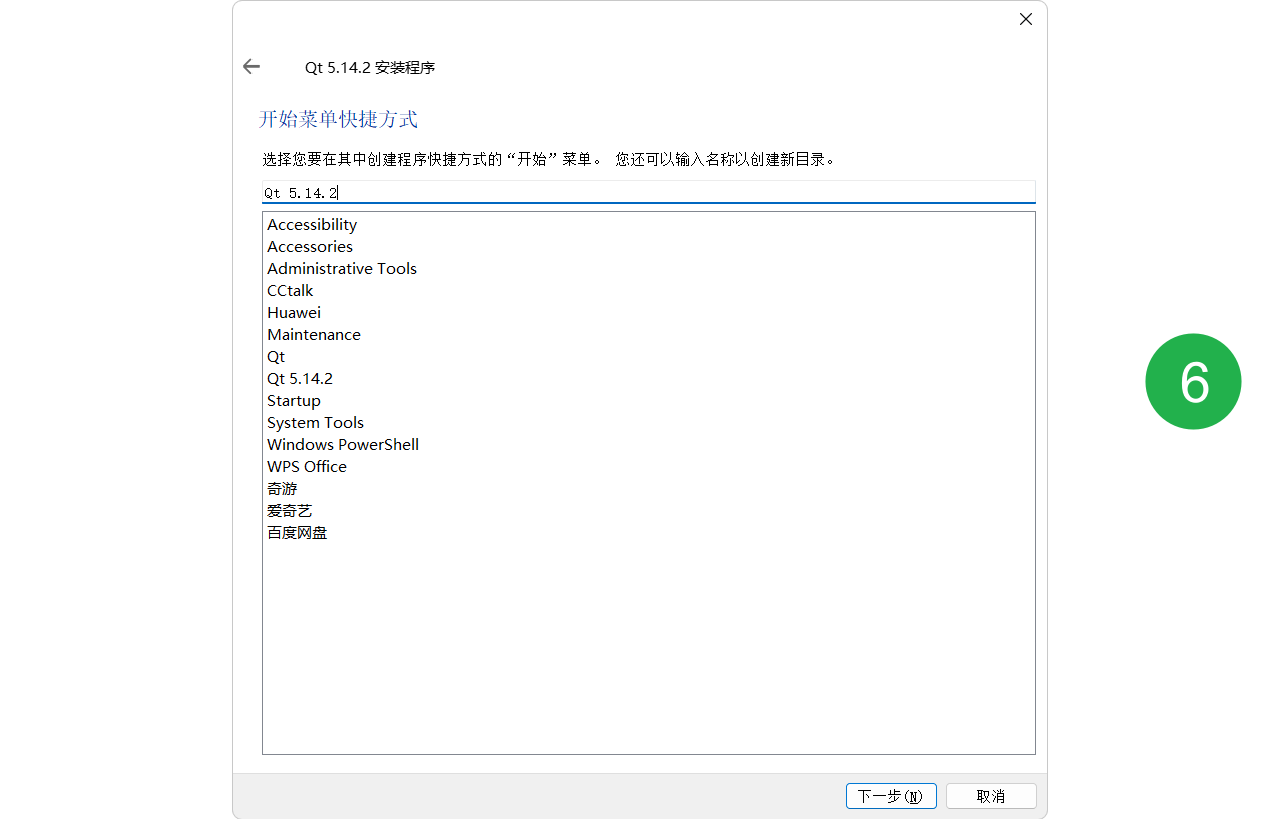
下一步:

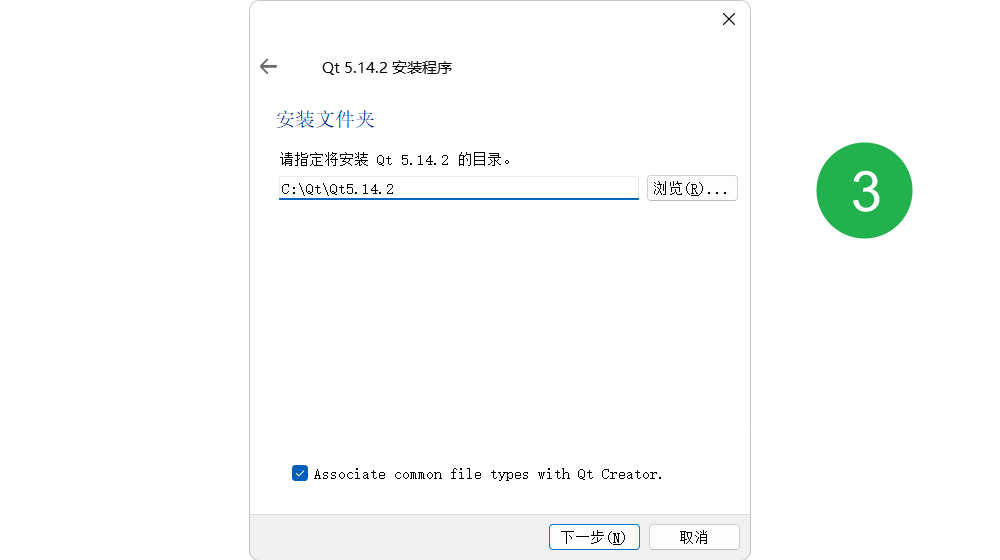
下一步:
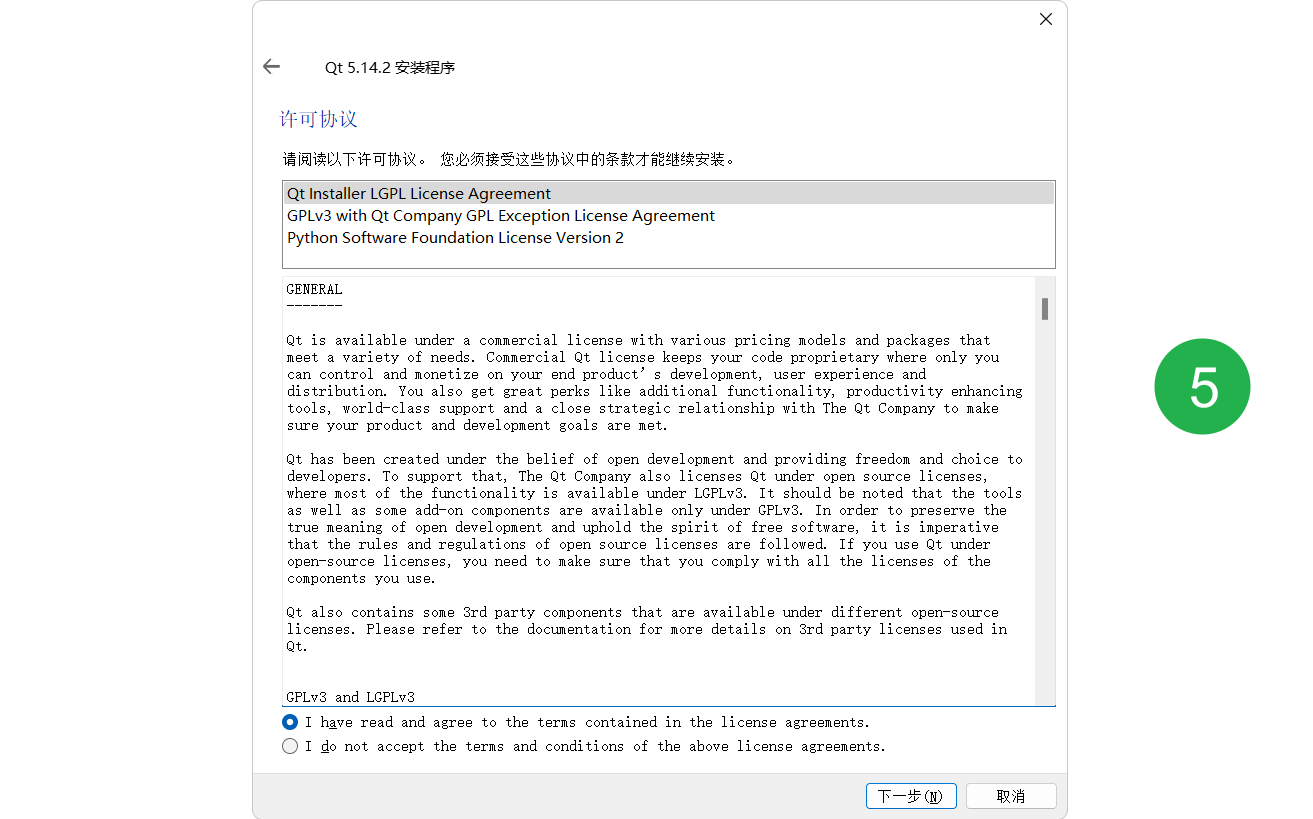
下一步:
下一步:
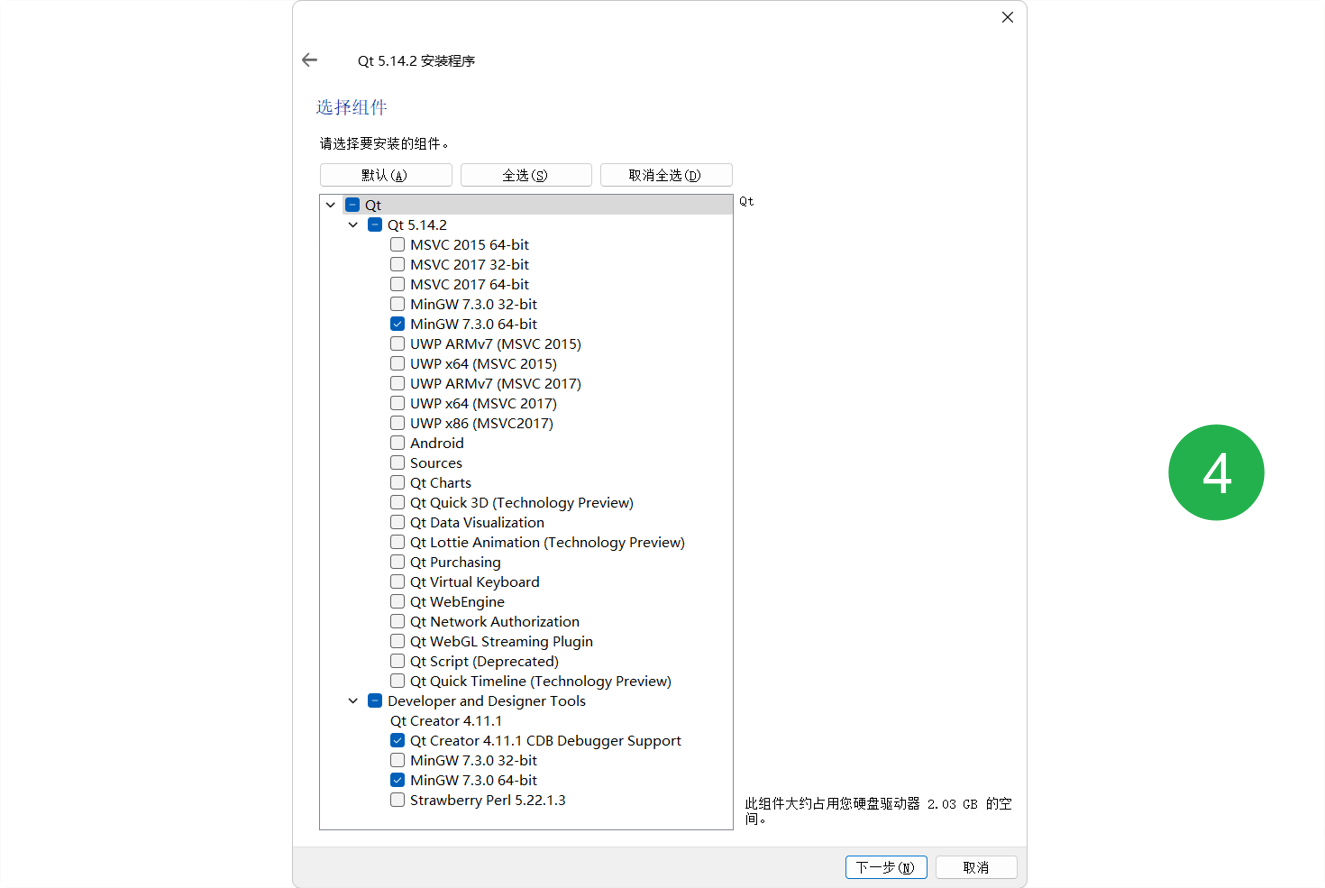
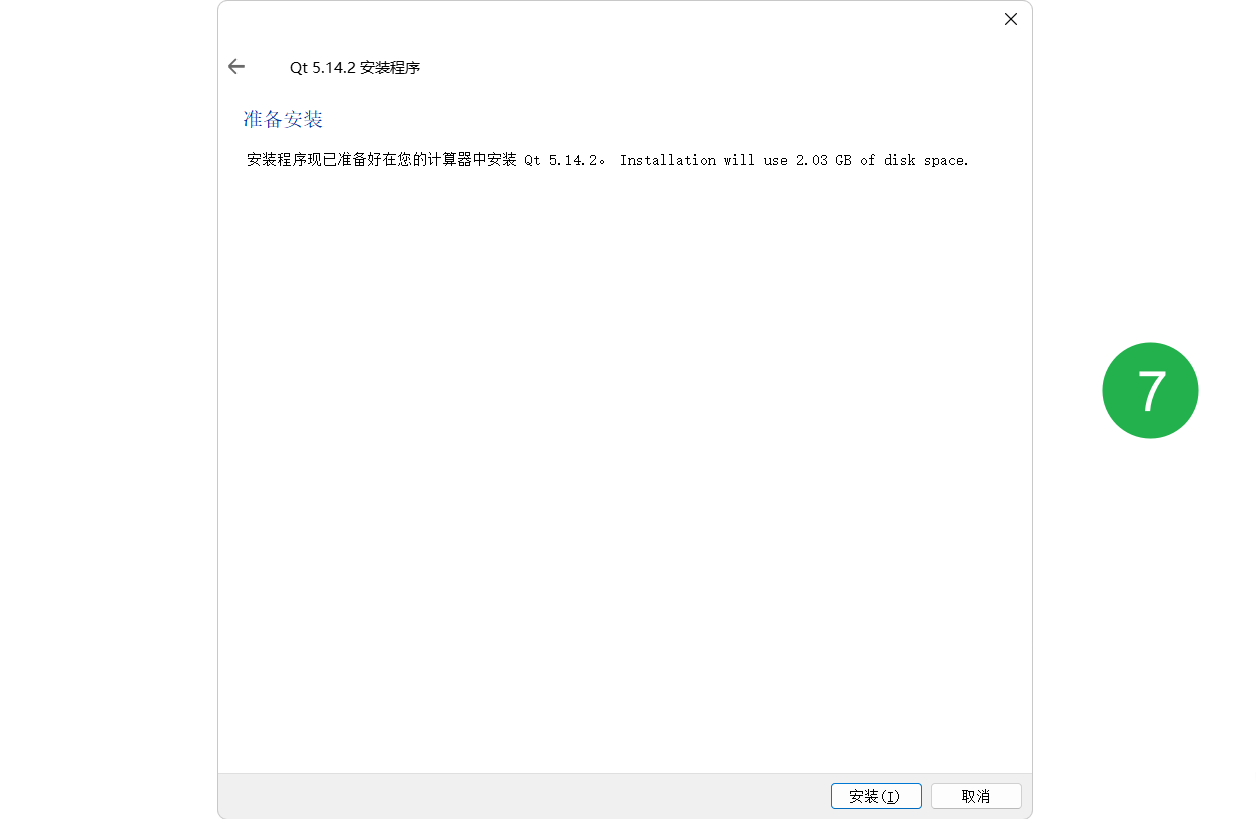
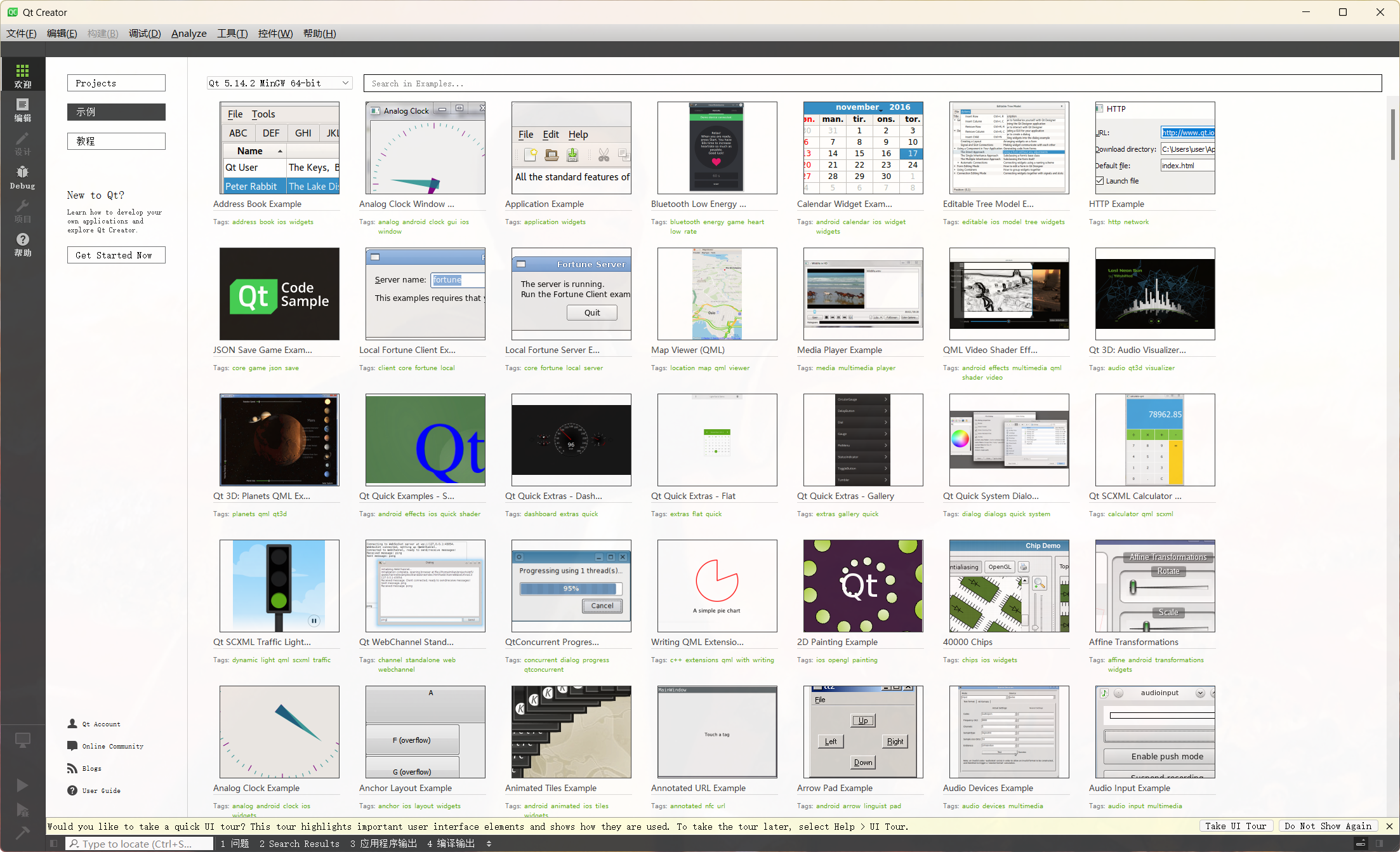
安装, 就可以了第4步需要注意一下, 如果你的系统还是32位的, 那么就不选64bit, 选32bitQT Creator的界面了:
QT Creator 创建项目
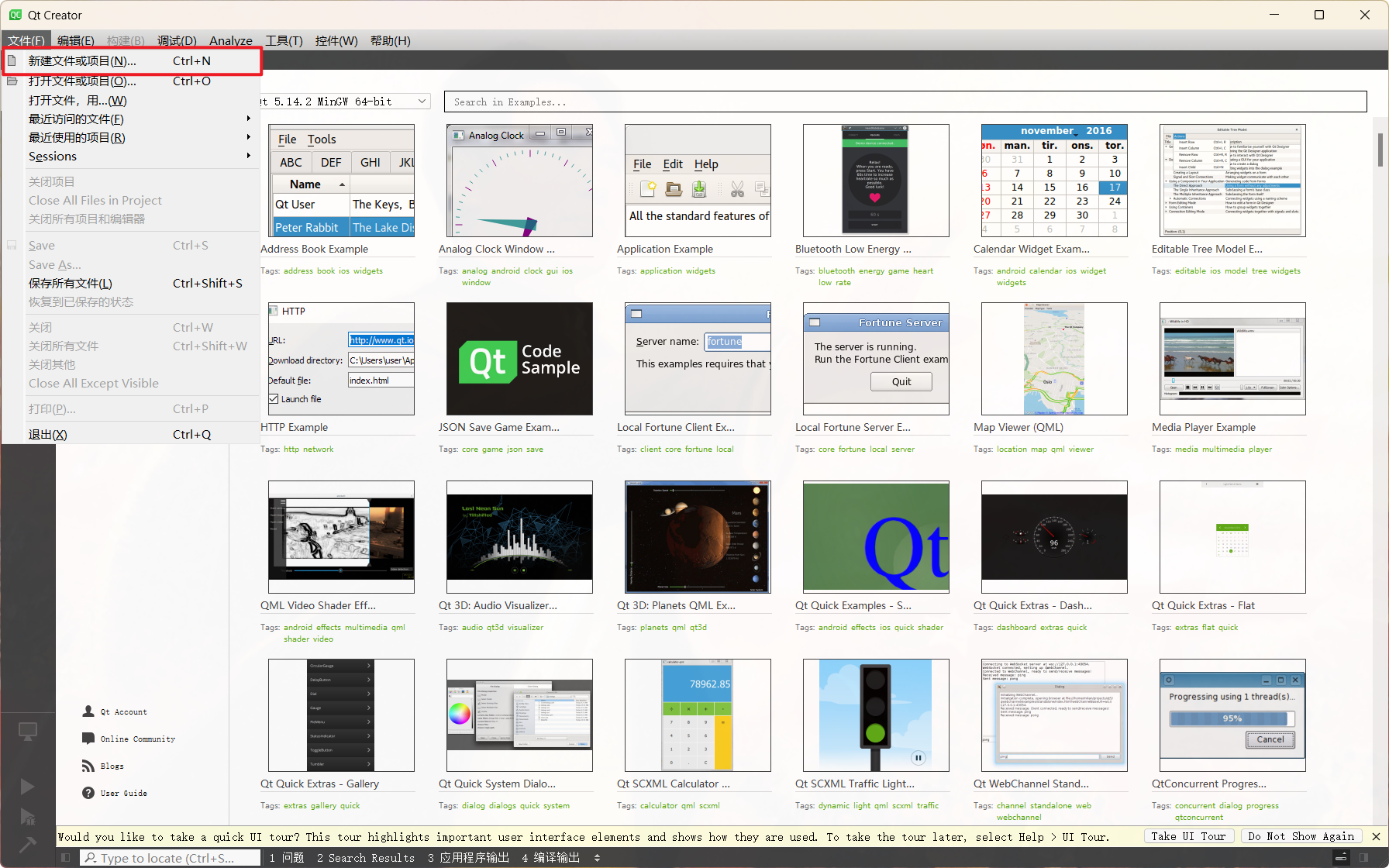
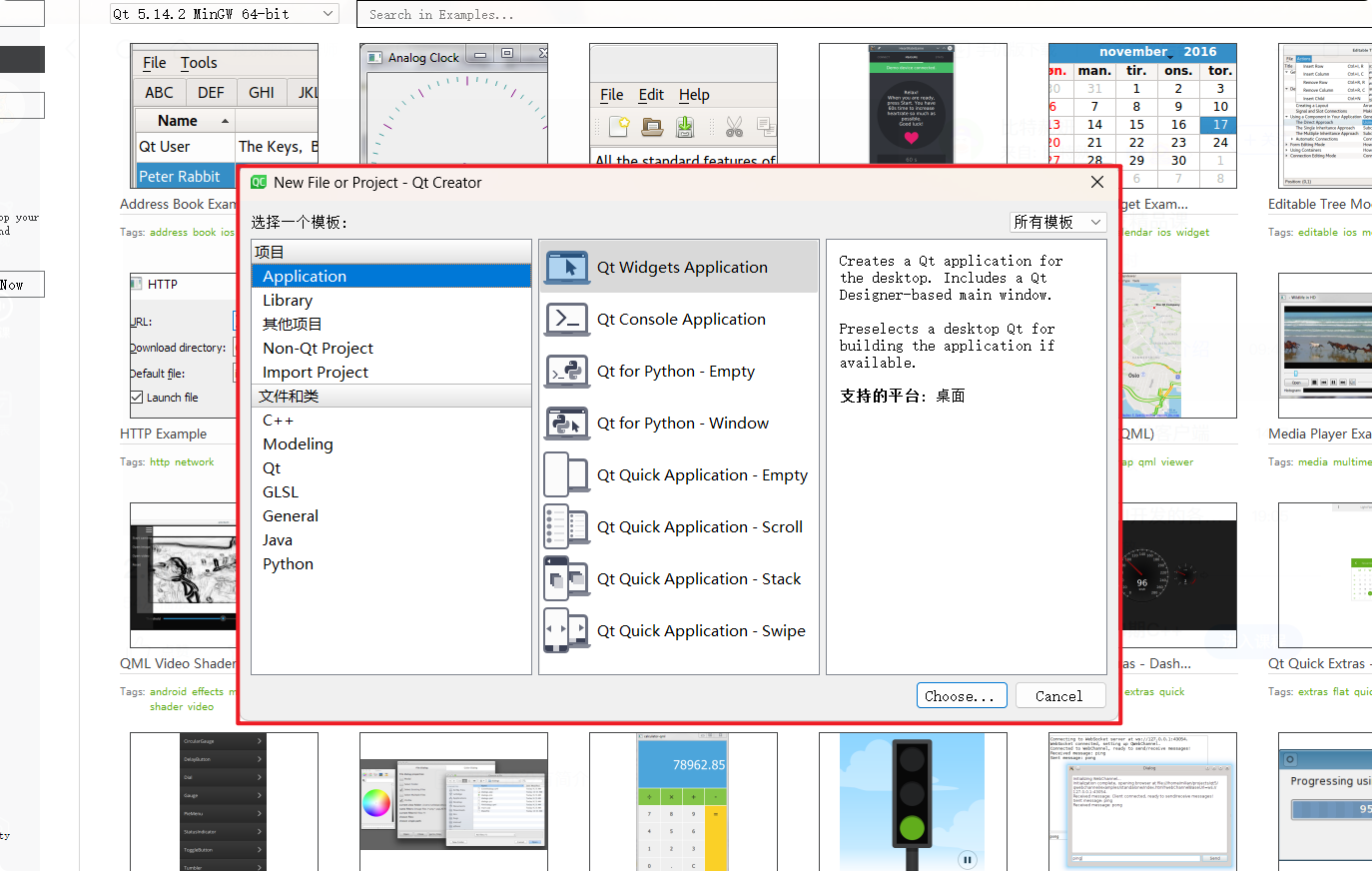
QT Creator之后, 就可以在工具栏->文件->新建项目了:

QT Widgets Application 和 QT Console ApplicationQT for Python - Empty 和 QT for Python - WindowQT Quick Application
-
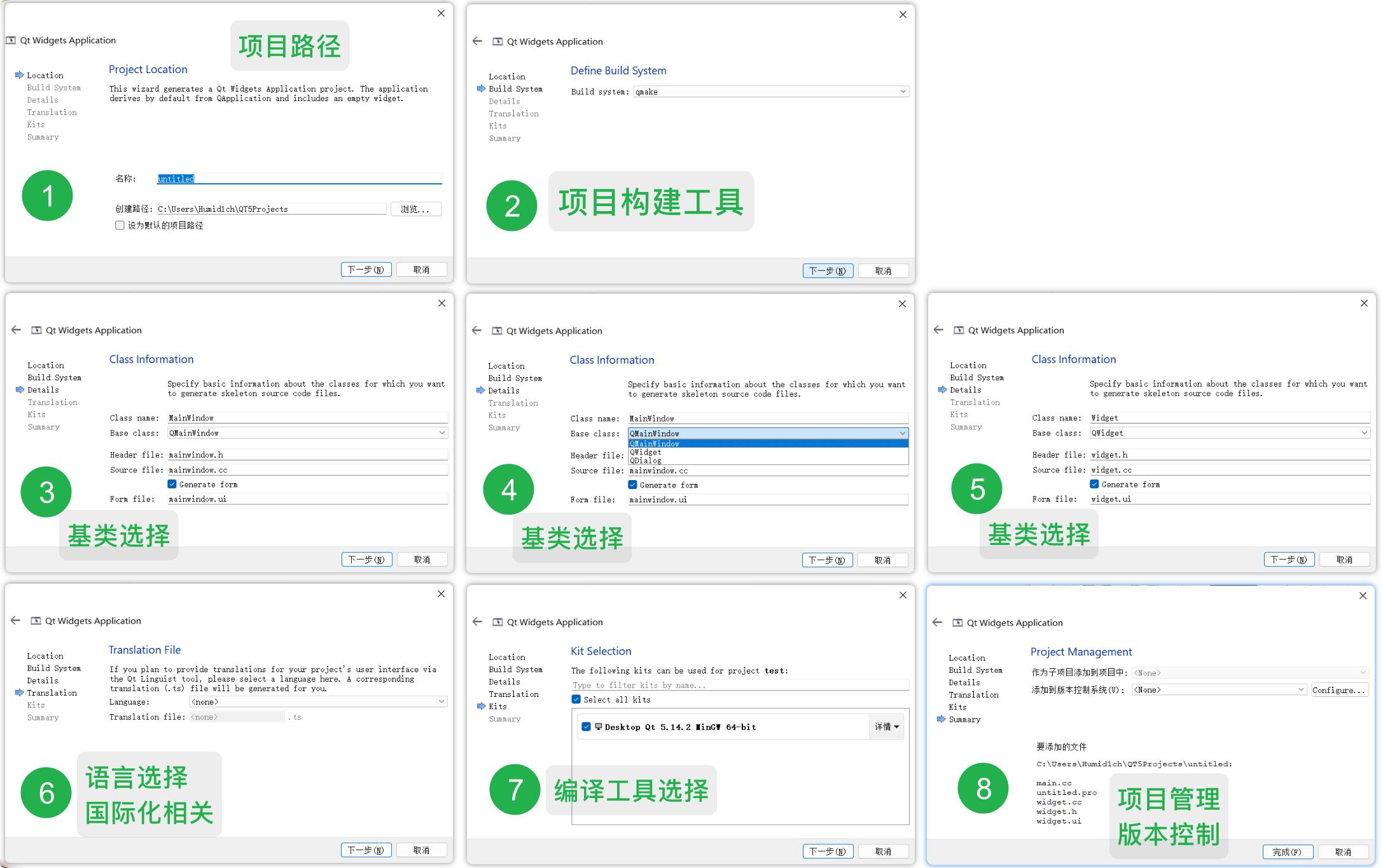
项目路径
除了 项目路径不要存在中文 之外, 没什么其他值得注意的
-
构建工具
如果你在Linux平台下, 构建过
C/C++项目, 那么你大概率使用过make或cmake像这样的构建工具, 如果将
makefile写好了, 可以节省大量的项目编译、构建成本QT Creator中默认的qmake与make和cmake相似, 只不过是专门用来编译、构建QT项目的就选择默认的
qmake就可以 -
基类选择
QT Creator创建项目时, 提供了三种基类选择:-
QWidget是
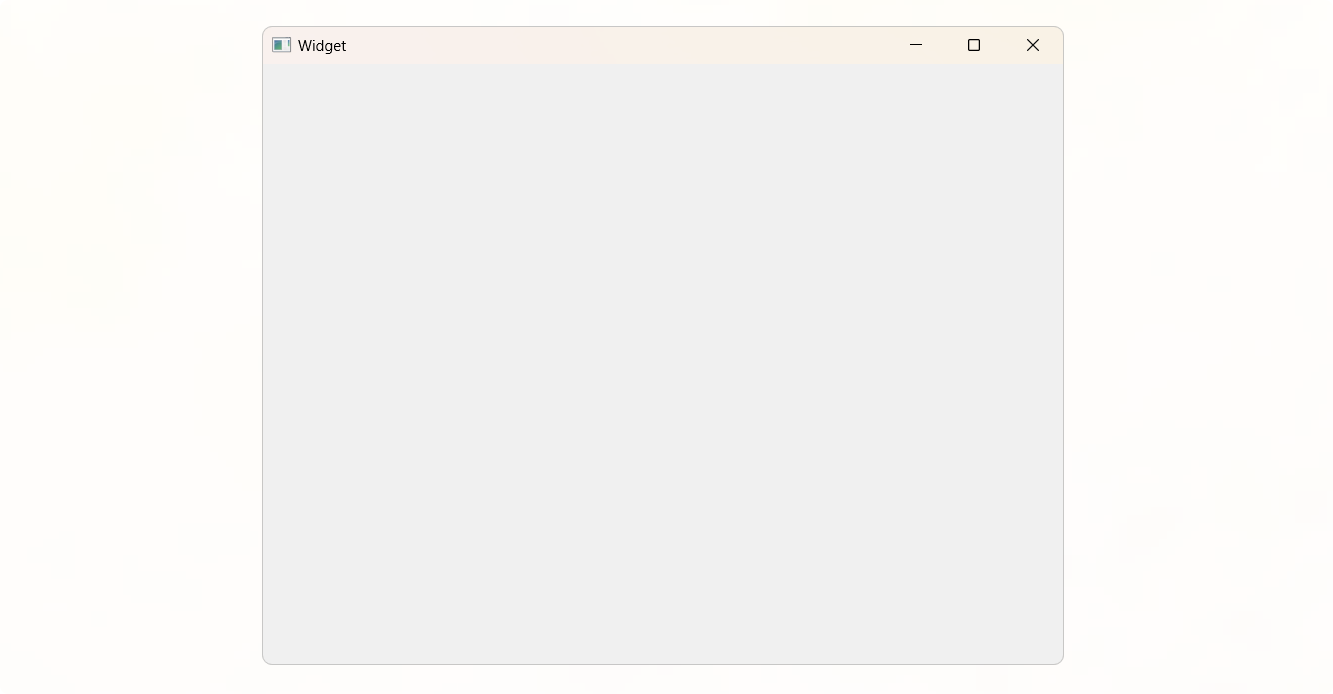
QT中最基本的窗口类, 默认情况下只提供了基本的窗口功能使用此类作为基类, 如果不做其他任何的修改, 编译运行 生成的窗口就是这样的:
![]()
什么都没有
使用此类基本从零开始绘制窗口, 所以更加灵活
-
QMainWindow此类, 是
QWidget的派生类它在
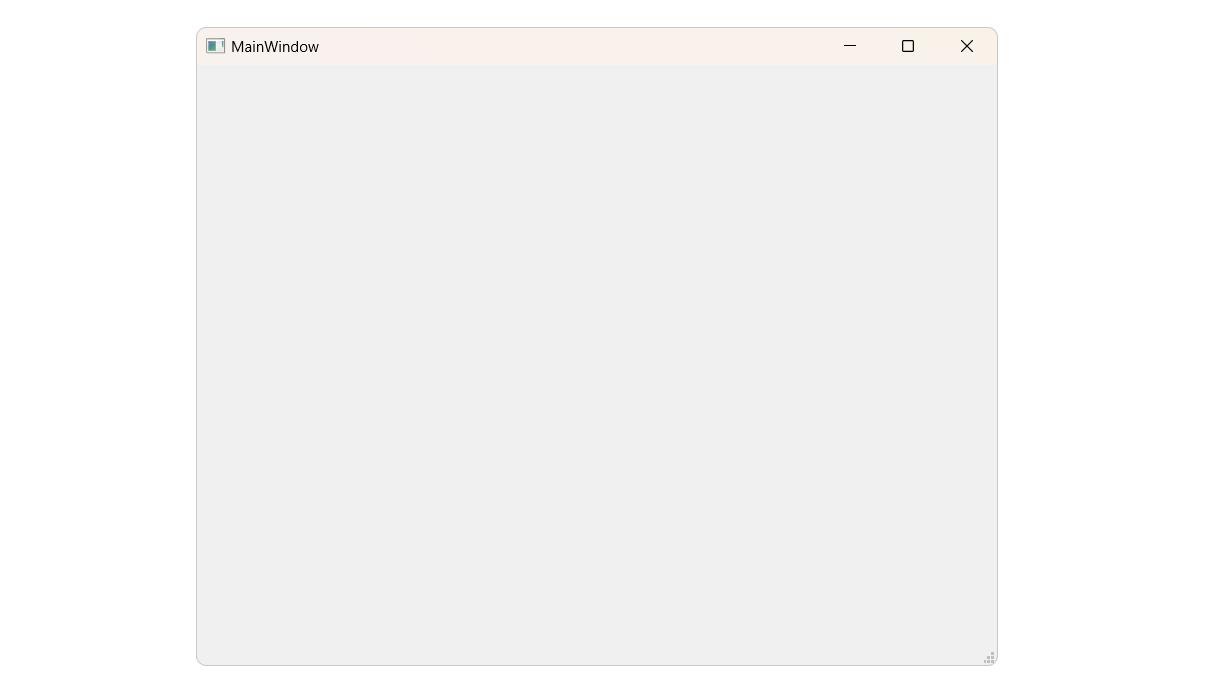
QWidget的基础上, 默认提供了菜单栏、工具栏、状态栏和中央窗口使用此类作为基类, 如果不做其他任何的修改, 编译运行生成的窗口是这样的:
![]()
好像与
QWidget没有什么区别?其实是有的, 去到
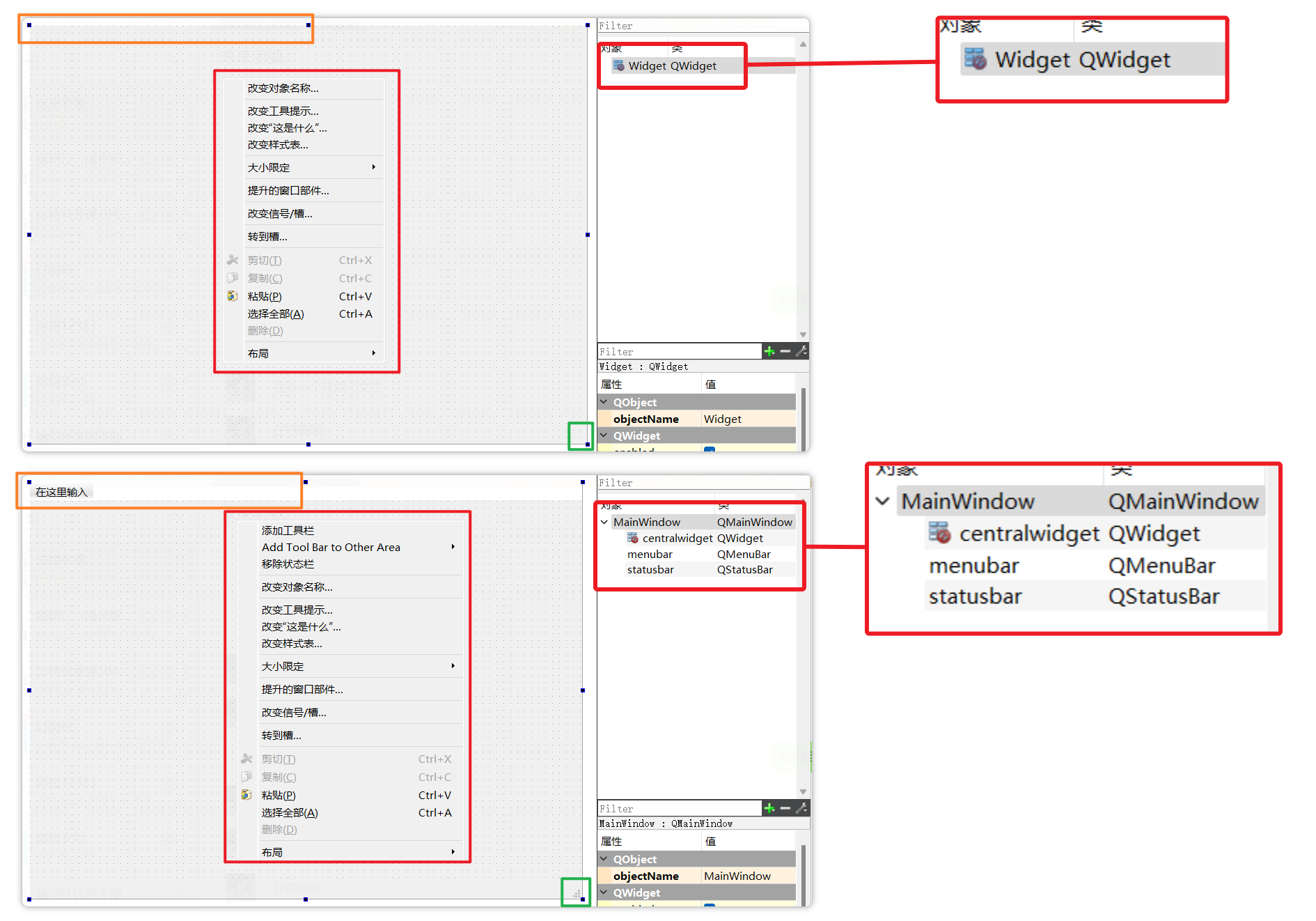
Design界面进行UI设计时:![]()
可以清楚的对比出来,
QMainWindow作为基类的项目, 实际上默认多了:菜单栏、状态栏, 并且可以直接右键添加工具栏
这是
QWidget默认情况下不具备的只不过, 因为没有设置菜单栏和状态栏的内容, 所以创建的窗口中没有显示罢了
-
QDialog以此类位基类创建出的窗口, 是一个对话框形式的窗口
默认情况下, 与
QWidget一样 只有一个空的窗口不过,
QDialog默认存在几个特性:-
模态、非模态
模态对话框, 此时会阻止用户与其他窗口交互
非模态对话框, 此时允许用户与其他窗口交互
-
返回值
可以存在一个返回值, 用于表示用户在此对话框中的操作结果
-
默认按钮
可以设置两个默认按钮, 确认和取消
-
顶层窗口
此对话框通常设置为程序最顶层的窗口
-
一般来说, 创建项目时选择
QWidget就可以
选择好基类之后, 需要给默认生成的类取一个类名, 且此默认生成的类, 就是所选择的基类的派生类
类名最好与文件名相同, 对应的文件有:
Header file和Source file
还有一个
Form file文件, 是UI文件, 之后再介绍 -
-
国际化相关
实际就是选择程序需要翻译成什么语言, 需要开发者进行配置和翻译
-
编译工具选择
选择需要使用的编译器
在安装
QT Creator时, 就已经选择了MinGW xxx 64bit实际就是
GCC/G++的Windows移植版, 如果之前安装了MSVC且已经配置好了, 且会使用, 也可以进行选择 -
项目版本管理
是否添加
Git等工具

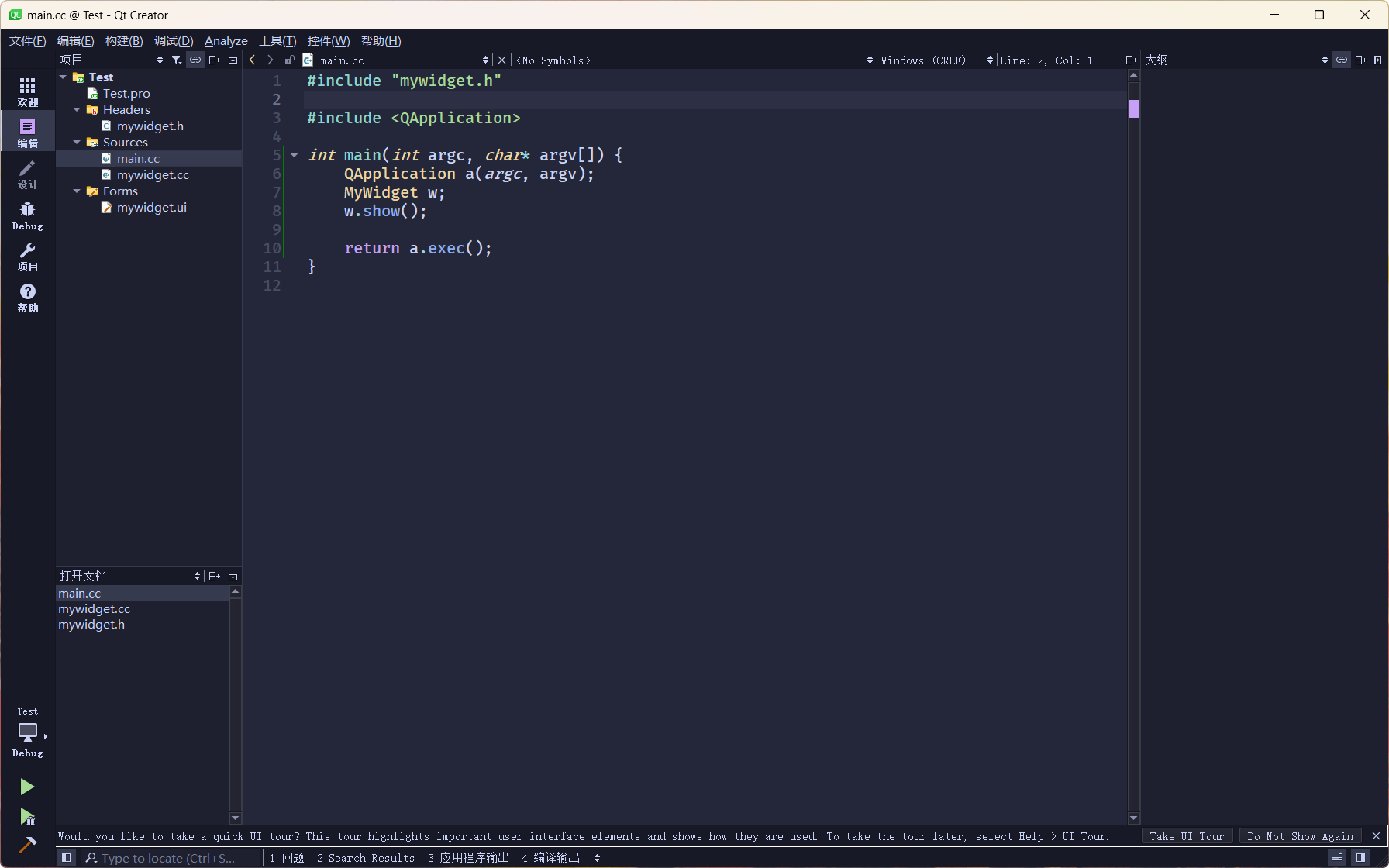
博主换了主题和字体
QWidget项目, QT Creator将其结构分为了:Test
├── Test.pro
├── Headers
│ └── mywidget.h
├── Sources
│ ├── main.cc
│ └── mywidget.cc
└── Forms
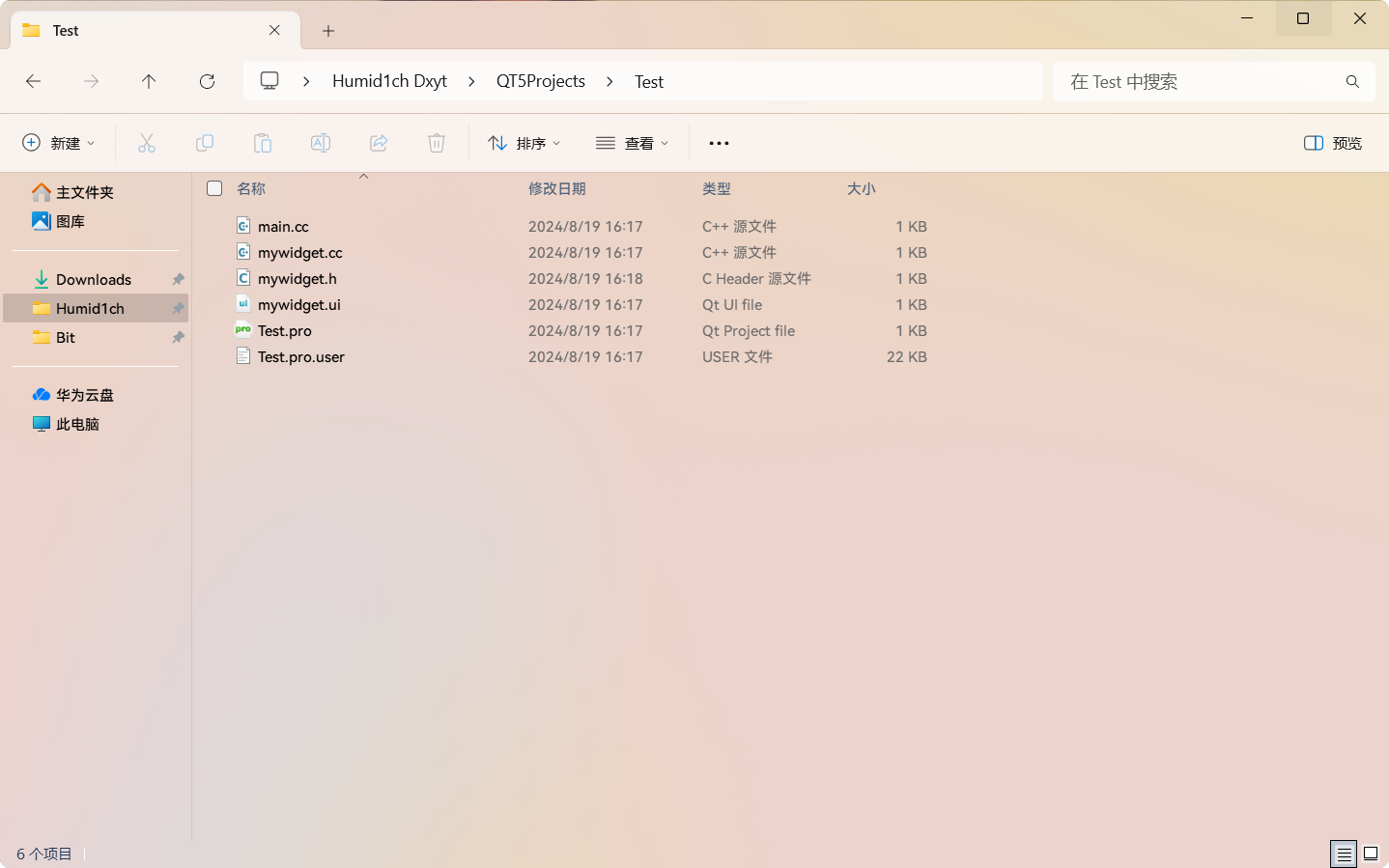
└── mywidget.uiQT Creator中的显示结构, 实际在文件系统中, 并没有对文件进行分类:
作者: 哈米d1ch 发表日期:2024 年 8 月 15 日